どうも。shin(@nani-jan_shin)です。
html、cssの知識が少しある人がワードプレスでブログを作っていると、

文字間とか色とか少しデザインを変えたいな~
と思うことがあるかと思います。
僕もその中の1人でサーバーに上がっているstyle.cssを編集してデザインを変えていました。
そんなある日、僕が愛用しているcocoonのテーマを更新。
すると、style.cssが自動上書きされて、今までの作業がすべて水の泡に・・・
他の方が同じような不幸に合わないためにも今回おすすめのプラグインをご紹介します。
Simple Custom CSSとは
An easy-to-use WordPress Plugin to add custom CSS styles that override Plugin and Theme default styles. This plugin is designed to meet the needs of administrators who would like to add their own CSS to their WordPress website. Styles created with this plugin will render even if the theme is changed.
Google先生に翻訳してもらった結果を簡単に説明すると、自分のサイトに独自のCSSを追加することができるプラグインでテーマが変更(更新)されても大丈夫とのことです。
貢献者と開発者はJohn Regan、Danny van Kootenという方々です。本当にありがとうございます。
Simple Custom CSSの設置方法
まずはワードプレスにログイン。
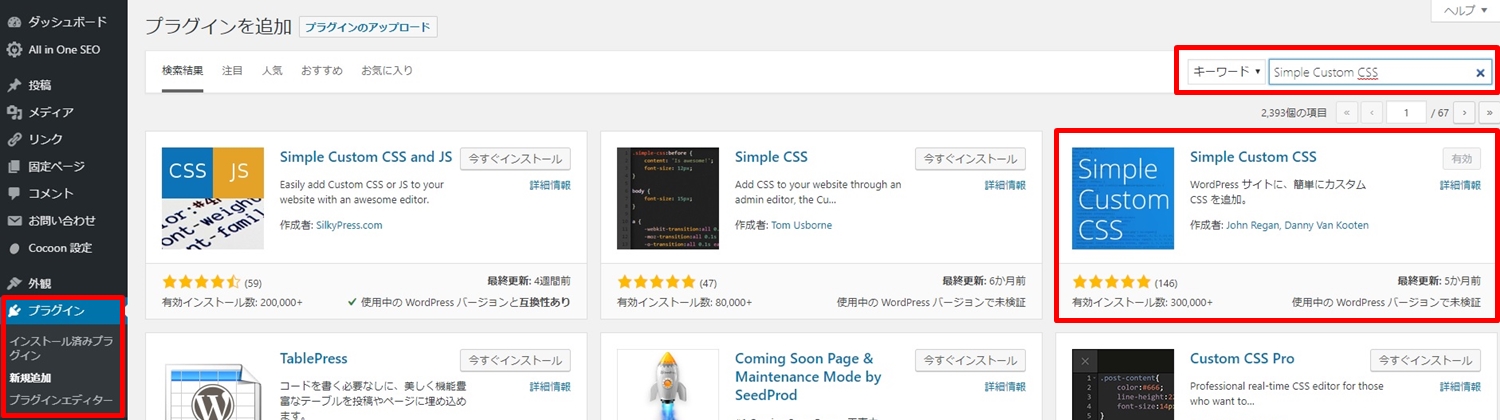
サイドメニューのプラグインから新規追加を選択。
右上の検索窓に「Simple Custom CSS」をいれて検索すると、検索結果に表示されます。
似たようなものも画像のように出てくるのでご注意を!
インストール完了したら有効化するのをお忘れなく!
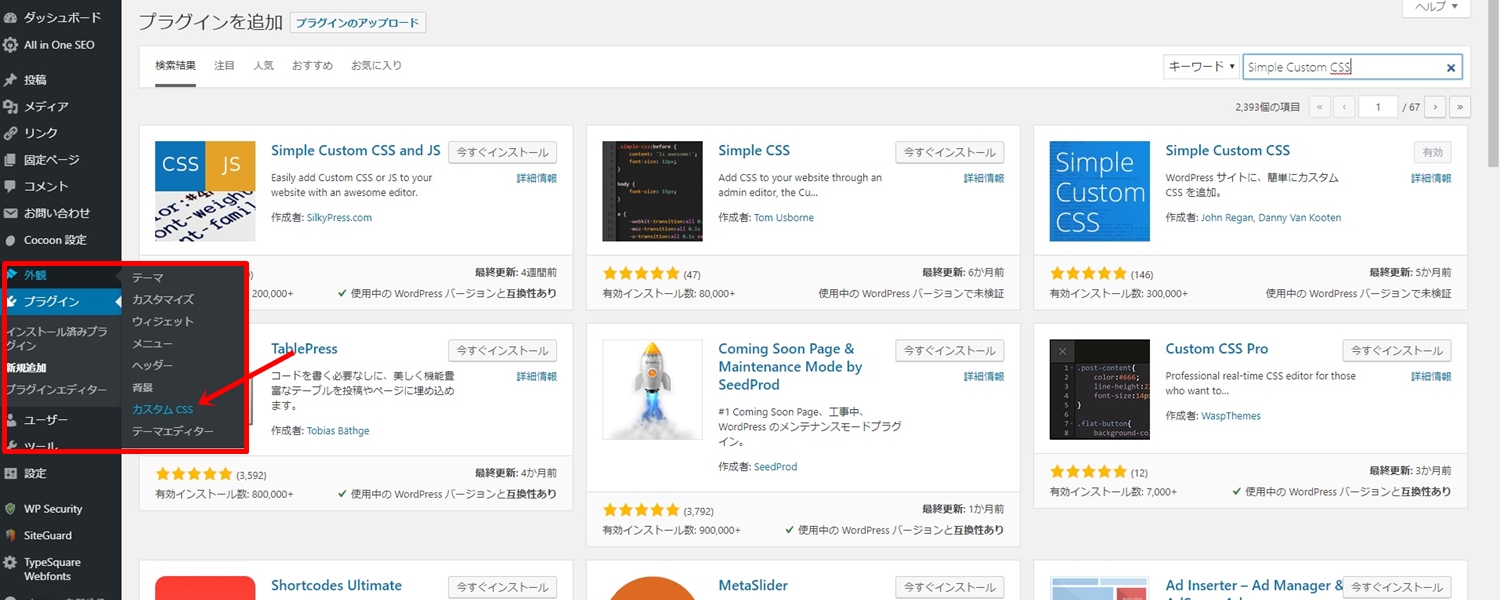
インストールすると外観の中にカスタムCSSという項目が追加されます。
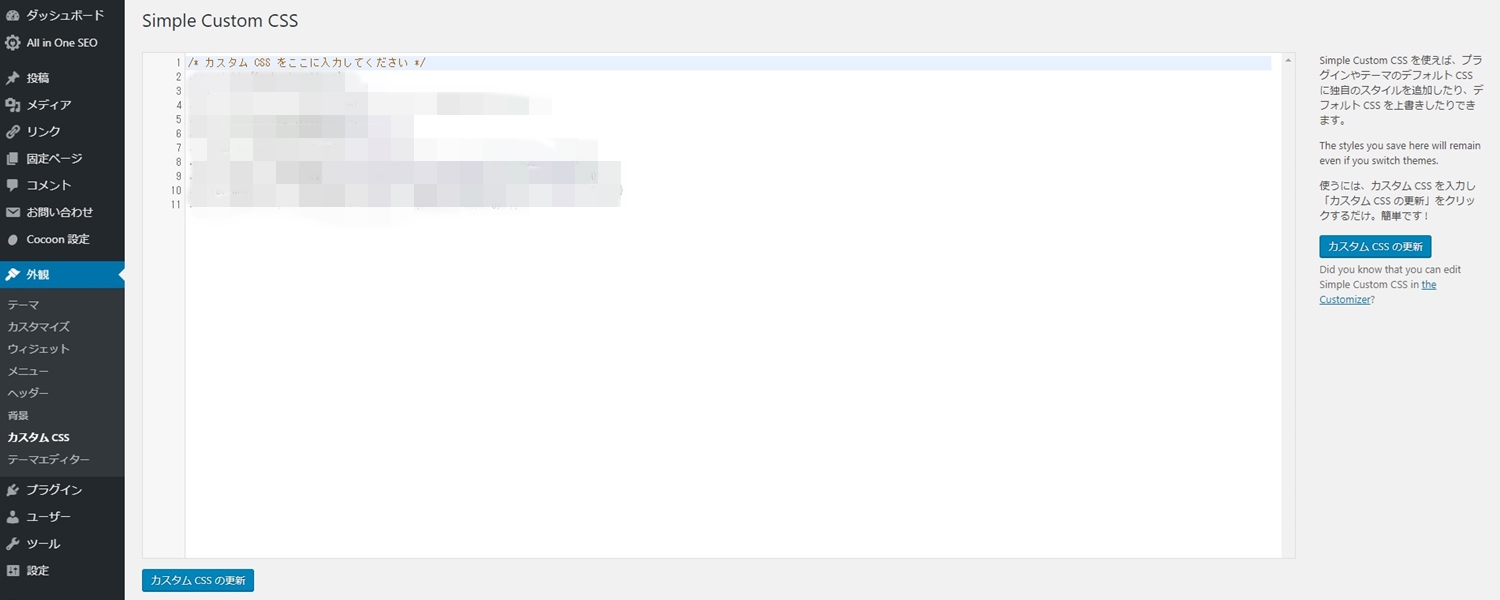
Simple Custom CSSの中身はこんな感じです。
名前の通り、とてもシンプルで使いやすいです。
中央のボックスに指定したいcssを記入して、右側のカスタムCSSの更新という青いボタンを押すだけで更新されます。
ここに記載したものはstyle.cssよりも優先して反映されるようです。
まとめ
テーマの更新でデザインにかけた時間が水の泡にならないように、style.cssを直接いじっている方はご注意ください。